Εισαγωγή στο Web Design με HTML-CSS
Euro Logic Studies: e-Learning supported by Artificial Intelligence
Εισαγωγή
Σύντομη Περιγραφή
Αυτή η Σειρά Μαθημάτων, ξεκινάει από το μηδέν, υποθέτει πως ο σπουδαστής δεν έχει καμία γνώση από Web Design. Μπορεί να είναι ένα άτομο, που έχει τελειώσει μόνο το Λύκειο και δεν έχει εργασθεί ποτέ.
Τα Μαθήματα ξεκινούν, από μία περιγραφή του προβλήματος, δημιουργίας Ιστοσελίδων.
Κάνουμε μία Εισαγωγή στην HTML, εξηγούμε τη λειτουργία των Browsers. Στη συνέχεια, ξεκινώντας από μικρά κείμενα, με τη προσθήκη εντολών HTML, δηλαδή tags, τα μετατρέπουμε σε Ιστοσελίδες και τις προβάλουμε τοπικά. Αναφερόμαστε στα Συστατικά Στοιχεία ενός κειμένου, Διαμορφώνουμε το κείμενο, προσθέτουμε εικόνες, ασχολούμεθα με τη Γλώσσα Μορφοποίησης CSS, προσθέτουμε Πίνακες, δημιουργούμε Menus κλπ.
Είναι μία Εισαγωγή στην HTML, που απευθύνεται περισσότερο σε ερασιτέχνες
Πρoγράμματα στα οποία γίνονται οι Ασκήσεις
Σε αυτή τη Σειρά Μαθημάτων, χρησιμοποιούμε προγράμματα, που υπάρχουν σε όλους τους υπολογιστές, όπως είναι το NotePad και ένα Browser, όπως είναι o Firefox. Το Notepad, υπάρχει σε όλουςτους υπολογιστές, ενώ το Firefox, παρέχεται Δωρεάν.
Με αυτά τα προγράμματα, δημιουργούμε και προβάλουμε Τοπικά απλές Ιστοσελίδες
Παράλληλα o σπουδαστής χρησιμοποιεί και το πρόγραμμα Web File Transfer. Είναι ένα πρόγραμμα, ειδικά σχεδιασμένο για εκπαίδευση, που ανέπτυξε η Euro Logic Studies. Σε αυτή τη Σειρά Μαθημάτων, το πρόγραμμα χρησιμοποιείται, για κατέβασμα εικόνων, από το Server, της Euro Logic Studies, που είναι χρήσιμες για τη δημιουργία Ιστοσελίδων
Σε αυτή τη Σειρά Μαθημάτων, ο σπουδαστής αποκτά τις κατάλληλες γνώσεις, και δημιουργεί Ιστοσελίδες, χρησιμοποιώντας απλά μέσα.
Διδακτικό Αποτέλεσμα: Τι θα μάθει ο σπουδαστής από τη Σειρά
Τα δεδομένα είναι τα εξής:
Ο σπουδαστής ξεκινάει από το μηδέν. Παρακολουθεί Μαθήματα, που περιέχουν σημαντικές πληροφορίες, που σχετίζονται με τη δημιουργία Ιστοσελίδων.
Eχει στη διάθεσή του όλα τα προγράμματα που χρειάζονται, οπότε μπορεί να κάνει πολλές ασκήσεις, για να αφομοιώσει τις πληροφορίες που παίρνει.
Τα Μαθήματα δεν είναι ξεκάρφωτα. Δεν δώσαμε στο σπουδαστή, ένα πακέτο Video Clips, αφίνοντάς τον μόνο του, να ψάχνει τι πρέπει να κάνει κάθε στιγμή.
Αντίθετα, τα Μαθήματα είναι πολύ καλά οργανωμένα. Υπάρχει Σχέδιο Μαθήματος, που εξηγεί τί πρέπει να κάνει ο σπουδαστής, σε κάθε του βήμα. Εξηγεί πότε θα παρακολουθήσει θεωρία, ποια θεωρία, πότε πρέπει να σταματήσει για να κάνει άσκηση, ποια άσκηση πρέπει να κάνει κλπ
Το σχέδιο έχει δημιουργηθεί από ειδικούς, αλλά επειδή ο σπουδαστής εργάζεται μόνος στο σπίτι, την εφαρμογή του αναλαμβάνει ο σπουδαστής. Πρέπει να εφαρμόζει το Σχέδιο με ακρίβεια.
Ο σπουδαστής έχει τη δυνατότητα να εργάζεται, όποια μέρα και ώρα έχει διαθέσιμο χρόνο
Παρά το γεγονός, πως δηλώνουμε, ότι η χρονική διάρκεια των Μαθημάτων, είναι μερικοί μήνες, δίνουμε πάντοτε παράταση, σε όποιον χρειάζεται περισσότερο χρόνo, μέσα σε λογικά πλαίσια. Με άλλα λόγια: ο σπουδαστής έχει στη διάθεσή του, όσο χρόνο χρειάζεται, με τη προυπόθεση, να μη ζητήσει κάποιος να ολοκληρώσει, σε πέντε χρόνια ...
Αυτές είναι μοναδικές δυνατότητες, για όσους έχουν πρόβλημα χρόνου, για παράδειγμα, για όσους εργάζονται.
Παράλληλα, αν κάποιος έχει μία απορία, μπορεί να επικοινωνήσει μαζί μας, με ένα τηλέφωνο ή ένα email. Είμαστε στη διάθεσή του.
Μετά από όλα αυτά, θεωρούμε αδιανόητο, κάποιος που θέλει πραγματικά να μάθει, να μην έχει το αποτέλεσμα που επιθυμεί. Παρέχουμε όλα τα μέσα, μέσα στο χώρο του σπουδαστή και βελτιωνόμαστε συνεχώς ...
Δυνατότητες Εργασίας μετά τη παρακολούθηση της Σειράς Μαθημάτων
Αυτή η Σειρά Μαθημάτων, απευθύνεται σε άτομα, που θέλουν να μάθουν την HTML/CSS, περισσότερο για ερασιτεχνική χρήση
Αν κάποιος θέλει, να μάθει κάτι από τη Γλώσσα, με το σκεπτικό να χρησιμοποιήσει αυτές τις γνώσεις σαν βάση εκκίνησης, να εργασθεί πάνω σ αυτές και στη πορεία, να τις εξελίξει με σκοπό να τις χρησιμοποιήσει στη δουλειά του, σίγουρα μπορεί να το κάνει. Σε αυτή τη περίπτωση, αυτή η Σειρά Μαθημάτων, είναι ένα καλό, πρώτο βήμα.
Πρώτο Μάθημα Δωρεάν
Αν κάποιος ενδιαφέρεται για τη Σειρά Μαθημάτων, μπορεί να ζητήσει, να παρακολουθήσει το πρώτο Μάθημα Δωρεάν. Αυτό γίνεται χωρίς καμία υποχρέωση και έχει δύο στόχους.
Πρώτα απ όλα, επιτρέπει σε αυτόν που ενδιαφέρεται, να αποκτήσει εικόνα, για το τρόπο που γίνονται τα Μαθήματα. Μπορεί το πρώτο Μάθημα, να είναι συνήθως εισαγωγικό, αλλά κάποιος μπορεί να βγάλει αρκετά συμπεράσματα.
Παράλληλα επιτρέπει να βγουν συμπεράσματα, κατά πόσον ο υπολογιστής του ενδιαφερόμενου, συνεργάζεται σωστά, με το Σύστημα της Euro Logic Studies. Είναι και αυτό, μία σημαντική παράμετρος.
Παρακαλώ, αν θέλετε να παρακολουθήσετε το πρώτο Μάθημα Δωρεάν, στείλτε μήνυμα στη Διεύθυνση info@eurologicstudies.gr, για να δηλώσετε το ενδιαφέρον σας. Στο μήνυμα πρέπει απαραίτητα να υπάρχουν το Ονοματεπώνυμό σας και Τηλέφωνο επικοινωνίας.
Περιεχόμενο Μαθήματος
Η Γλώσσα HTML, είναι η κύρια Γλώσσα για δημιουργία Ιστοσελίδων.
Όπως είναι γνωστό, η δημιουργία Ιστοσελίδων, έχει μία ιδιαιτερότητα. Αυτός που δημιουργεί την Ιστοσελίδα, δεν γνωρίζει σε ποιον υπολογιστή και σε ποια οθόνη θα προβληθεί. Για παράδειγμα, υπάρχουν οθόνες, με πολύ διαφορετικές διαστάσεις και χρήστες που χρησιμοποιούν διαφορετικές Αναλύσεις.
Για το λόγο αυτό, έχουν αναπτυχθεί ειδικές Γλώσσες, οι οποίες σε Συνδυασμό, με κατάλληλα προγράμματα Προβολής, επιτρέπουν τη προσαρμογή του περιεχομένου, στα δεδομένα της οθόνης χρήστη.
Σε αυτή τη Σειρά Μαθημάτων, θα μάθουμε τα ακόλουθα:
Εισαγωγή στη Γλώσσα HTML, Πως δουλεύει ένας Browser, Επίσκεψη σε Site – Λεπτομέρειες, Δημιουργία Εγγράφου HTML. Ανοιγμα Τοπικά, Βασική Δομή Εγγράφου HTML, Κείμενο σε Εγγραφο HTML. Συστατικά Στοιχεία Κειμένου, Περιγραφή του Προβλήματος δημιουργίας Εγγράφου HTML, Προσαρμογή Κειμένου στις Διαστάσεις του Παραθύρου. Πολλές Ασκήσεις.
Προσθήκη Παραγράφου σε Κείμενο. Χαρακτήρες Bold κλπ. Επικεφαλίδες h1 έως h6 Brake για Αλλαγή Γραμμής. Προσθήκη: Εκθέτη – Δείκτη. Μαρκάρισμα και Προβολή τμήματος Κειμένου, που έχει Διαγραφεί. Απλή Εισαγωγή Εικόνας. Προσθήκη Comment σε Εγγραφο. Προσθήκη Link σε έγγραφο. Δέσμη Εγγράφων HTML. Πολλές Ασκήσεις.
Στη συνέχεια κάνουμε μία εισαγωγή στη CSS, που είναι μία Γλώσσα Μορφοποίησης.
Εισαγωγή στη CSS. Προσθήκη Εντολών CSS - σε έγγραφο HTML. Εντολές CSS – InLine. Εντολές CSS – Internal. Εντολές CSS – External. Προτεραιότητα Εφαρμογής Εντολών CSS – Παραδείγματα. Πως εργαζόμαστε, για Διαμόρφωση Εγγράφων με CSS. Περιγραφή του Προβλήματος, Επιλογής Γραμματοσειράς. CSS Font Family - Επιλογή Γραμματοσειράς. CSS Box Model. CSS για Διαμόρφωση Κειμένων - Βασικές Ιδιότητες Πολλές Ασκήσεις.
Αναλυτικές Ρυθμίσεις Border και Margin, με τις παραμέτρους του CSS Box Model. Χρώμα Αντικειμένων - Εισαγωγή στα Μοντέλα Χρωμάτων. Αθροιστικά και Αφαιρετικά Μοντέλα. Μοντέλο RGB. Χρώματα σε RGB και Hex. Χρώματα σε Εγγραφο HTML, με τη Συνάρτηση RGB. Ιδιότητες Πολλές Ασκήσεις.
Τα Χαρακτηριστικά μιας Εικόνας. Διαστάσεις Εικόνας, κατά τη Προβολή Εγγράφου σε Browser. Εικόνες GIF σε Εγγραφο Εικόνες PNG: Αδιαφάνεια - Opacity Πολλές Ασκήσεις. Videos με τις Λύσεις των Ασκήσεων. Χαρακτηρισμός Στοιχείων ενός Εγγράφου – Κλάσεις. Δημιουργία class σε Εγγραφο. Selectors για Διαμόρφωση μιας Κλάσης. Ids Στοιχείων ενός Εγγράφου. Selector για Διαμόρφωση Id. Links με χρήση Id. Πολλές Ασκήσεις.
Εισαγωγή στους Πίνακες, Δημιουργία Απλού Πίνακα. Διαμόρφωση Στοιχείων Πίνακα. Εισαγωγή στις Λίστες. Δημιουργία Λίστας. Πολλές Ασκήσεις.
Δημιουργία Description List . Δημιουργία Nested List. Διαμόρφωση Unordered List. Διαμόρφωση Ordered List. Δημιουργία - Διαμόρφωση Division. Link για Μεταφορά σε άλλη θέση, στο ίδιο έγγραφο. Εισαγωγή στα Μενού Επιλογών. Δημιουργία απλού Κατακόρυφου Μενού με Λίστα. Πολλές Ασκήσεις.
Σε όλη τη Σειρά Μαθημάτων, εκτός από την απαραίτητη Θεωρία, η εκμάθηση γίνεται με μια Σειρά επιλεγμένα παραδείγματα, που επιτρέπουν στο χρήστη, να κατανοήσει τη χρησιμότητα των διαφόρων εντολών.
Εικόνες από το Μάθημα

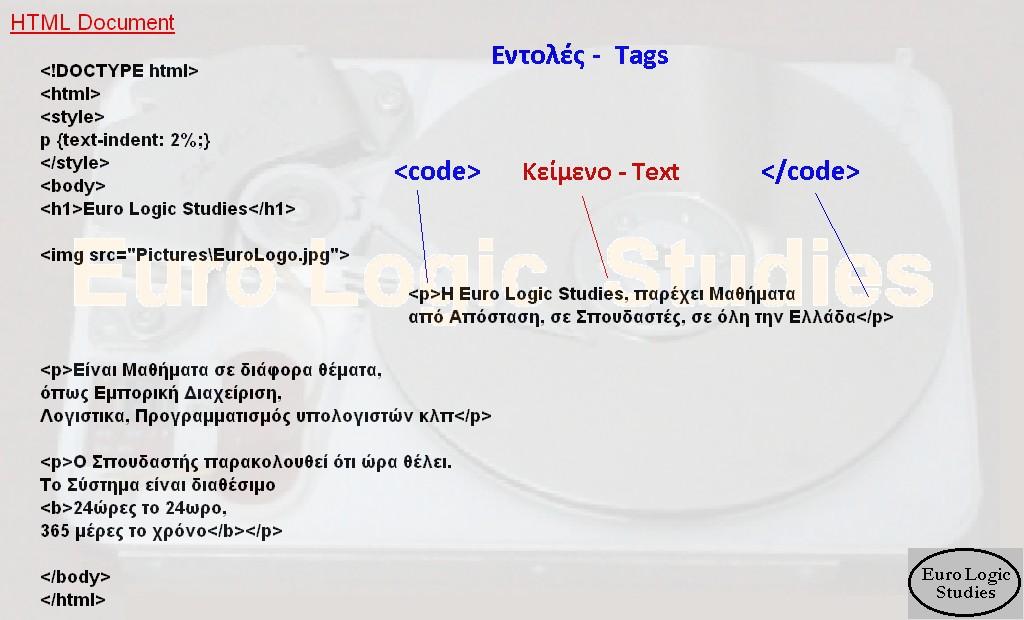
Εικόνα 1: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Η εικόνα είναι συνθετική και έχει υποστεί επεξεργασία.
Αριστερά δείχνει ένα έγγραφο HTML.
Η πρώτη παράγραφος του κειμένου, έχει μετακινηθεί δεξιά, για να ξεχωρίζει
Eχουν προστεθεί σημειώσεις, που δείχνουν, τις εντολές HTML, p και /p δηλαδή τα tags, στην αρχή και το τέλος της παραγράφου και μία σημείωση που δείχνει το αρχικό κείμενο.

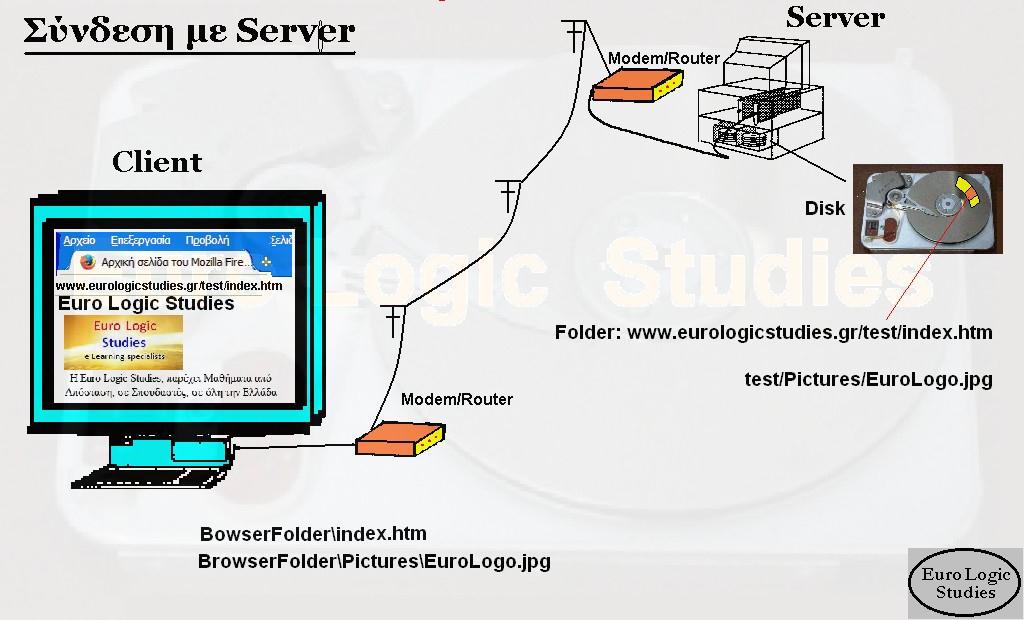
Εικόνα 2: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Είναι μία Σύνθεση διαφορετικών στοιχείων
Αριστερά βλέπουμε το Σχέδιο ενός υπολογιστή.
Κάτω από το Σχέδιο του υπολογιστή, βλέπουμε τις ονομασίες των αρχείων, που βρίσκονται στο BrowserFoder. Είναι τα αρχεία, που έχει κατεβάσει ο Browser, από το μακρινό server. Ο Browser χρησιμοποιεί αυτά τα αρχεια, για να δημιουργήσει την εικόνα της ιστοσελίδας, που προβάλει στην οθόνη
Στο μέσον βλέπουμε τις γραμμές επικοινωνιών που μεταφέρουν πληροφορίες από και προς το μακρινό Server
Δεξιά βλέπουμε το σχέδιο του Server, λίγο δεξιότερα την εικόνα του Δίσκου του Server και πάνω στην εικόνα, σημειωμένο σχέδιο του Φακέλου, στον οποίο βρίσκονται οι πληροφορίες ενός Site
Ακριβώς από κάτω, βλέπουμε την Ηλεκτρονική Διεύθυνση και τις ονομασίες των αρχείων στο εσωτερικό του Φακέλου.
Με τέτοια Αναλυτικά Διαγράμματα, περιγράφουμε με λεπτομέρειες, την οργάνωση του υλικού σε ένα Server, πράγμα που βοηθάει σημαντικά το σπουδαστή, να κατανοήσει τα δεδομένα και τις απαιτήσεις, που σχετίζονται με τη σχεδίαση ιστοσελίδων.

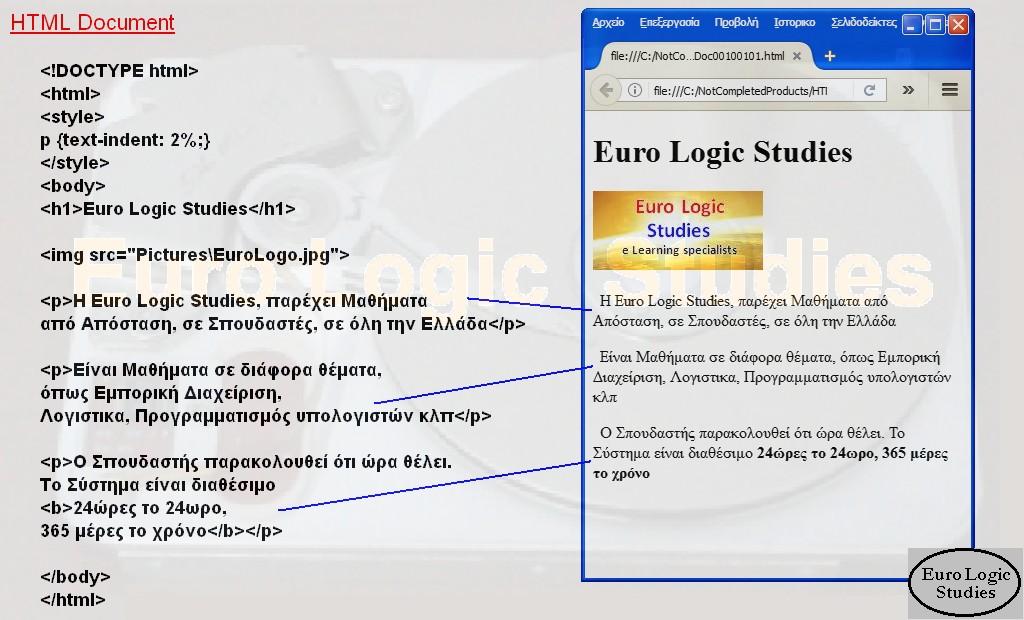
Εικόνα 3: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Είναι μία Σύνθεση Οπτικού υλικού, που προέρχεται από εντελώς διαφορετικές πηγές.
Αριστερά, βλέπουμε τις διαδοχικές γραμμές ενός εγγράφου HTML, δηλαδή ενός κειμένου.
Δεξιά, βλέπουμε την εικόνα του εγγράφου HTML, σε ένα Browser
Αυτός ο συνδυασμός διαφορετικών υλικών που προέρχονται από διαφορετικές πηγές και η προσθήκη τους σε Video Clips, είναι προιόν της εξαιρετικής τεχνολογίας, που έχει αναπτύξει η Euro Logic Studies και βοηθάει αφάνταστα το σπουδαστή.
Δίνει τη δυνατότητα στο σπουδαστή, να βλέπει ταυτόχρονα, σε μία επιφάνεια, δηλαδή σε μία εικόνα, αριστερά τις γραμμές κειμένου του εγγράφου HTML και δεξιά την εικόνα της Ιστοσελίδας, όπως προβάλλεται, σε ένα Browser. Παράλληλα, στη συγκεκριμένα εικόνα, υπάρχουν και λεπτές γραμμές, μπλε χρώματος, που συνδέουν τις παραγράφους του εγγράφου HTML, με τη προβολή τους στην εικόνα.
Με αυτό το τρόπο, ο σπουδαστής, χωρίς να ανατρέχει από δω κι από κεί, μπορεί να συμπεράνει αμέσως, ποιο είναι το αποτέλεσμα εφαρμογής, μιας εντολής HTML, στην εμφάνιση της ιστοσελίδας.

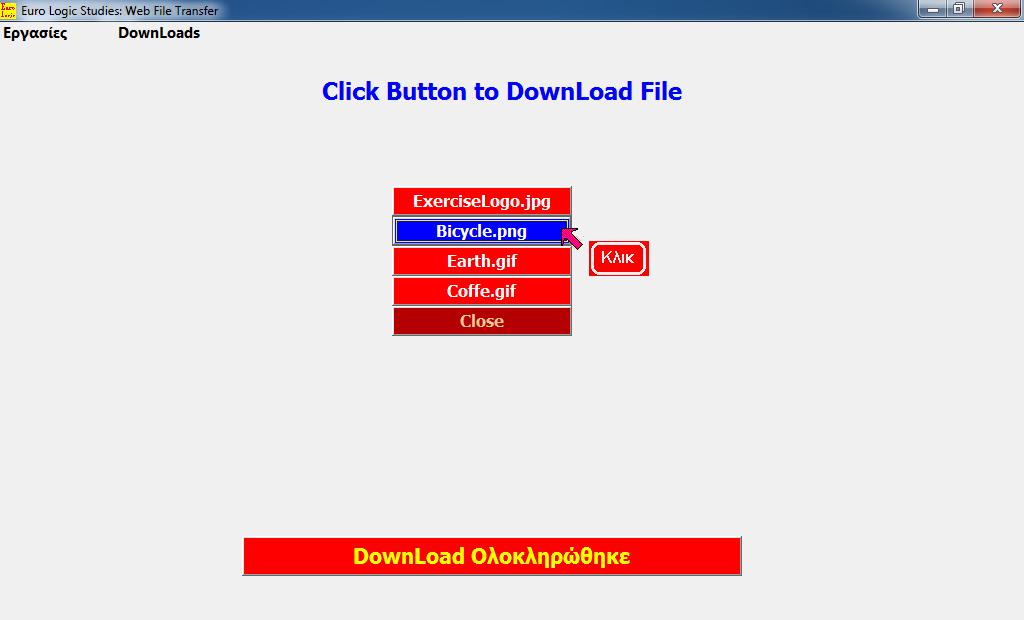
Εικόνα 4: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Εισαγωγική εικόνα, του προγράμματος Web File Transfer

Εικόνα 5: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Βλέπουμε την οθόνη του προγράμματος Web File Transfer, μετά την ολοκλήρωση download του αρχείου εικόνας, με την ονομασία Bicycle.png.
Σε αυτή τη Σειρά Μαθημάτων, το Web File Transfer, χρησιμοποιείται μόνο για κατέβασμα αρχείων εικόνας, που είναι χρήσιμα, για τη δημιουργία Ιστοσελίδων.
Για να εκδηλώσετε ενδιαφέρον, για τη Σειρά Μαθημάτων, παρακαλώ στείλτε μας μήνυμα στο info@eurologicstudies.gr