Web Design Professional με HTML-CSS και Στοιχεία JavaScript
Euro Logic Studies: e-Learning supported by Artificial Intelligence
Εισαγωγή
Σύντομη Περιγραφή
Αυτή η Σειρά Μαθημάτων, ξεκινάει από το μηδέν, υποθέτει πως ο σπουδαστής δεν έχει καμία γνώση από Web Design. Μπορεί να είναι ένα άτομο, που έχει τελειώσει μόνο το Λύκειο και δεν έχει εργασθεί ποτέ.
Τα Μαθήματα ξεκινούν, από μία περιγραφή του προβλήματος, δημιουργίας Ιστοσελίδων.
Κάνουμε μία Εισαγωγή στην HTML, εξηγούμε τη λειτουργία των Browsers. Στη συνέχεια, ξεκινώντας από μικρά κείμενα, με τη προσθήκη εντολών HTML, δηλαδή tags, τα μετατρέπουμε σε Ιστοσελίδες και τις προβάλουμε τοπικά. Αναφερόμαστε στα Συστατικά Στοιχεία ενός κειμένου, Διαμορφώνουμε το κείμενο, προσθέτουμε εικόνες, ασχολούμεθα με τη Γλώσσα Μορφοποίησης CSS, προσθέτουμε Πίνακες, δημιουργούμε Menus, με Οριζόντια ή Κατακόρυφη διάταξη στοιχείων, καθώς και Ιστοσελίδες που είναι Mobile Frendly, δηλαδή Ιστοσελίδες, που μπορούν να προβληθούν σε Φορητές συσκευές, πχ σε Κινητά Τηλέφωνα.
Μετά από αυτά ασχολούμεθα, με τη δημοσίευση μιας ιστοσελίδας στο Internet.
Μετά από αυτά, ακολουθεί μία Εισαγωγή στη JavaScript.Παρέχουμε στο σπουδαστη, τη πληροφορία που χρειάζεται, για τη δημιουργία Δυναμικών Ιστοσελίδων.
Είναι μία Σειρά Μαθημάτων, εκμάθησης της HTML, που απευθύνεται σε άτομα που θέλουν να χρησιμοποιούν την HTML, για δημιουργία Δυναμικών Ιστοσελίδων
Πρoγράμματα στα οποία γίνονται οι Ασκήσεις
Σε αυτή τη Σειρά Μαθημάτων, χρησιμοποιούμε προγράμματα, που υπάρχουν σε όλους τους υπολογιστές, όπως είναι το NotePad και ένα Browser, όπως είναι o Firefox. Το Notepad, υπάρχει σε όλουςτους υπολογιστές, ενώ το Firefox, παρέχεται Δωρεάν.
Με αυτά τα προγράμματα, δημιουργούμε και προβάλουμε Τοπικά απλές Ιστοσελίδες
Παράλληλα o σπουδαστής χρησιμοποιεί και το πρόγραμμα Web File Transfer. Είναι ένα πρόγραμμα, ειδικά σχεδιασμένο για εκπαίδευση, που ανέπτυξε η Euro Logic Studies. Χρησιμοποιείται για δημοσίευση με μεγάλη ευκολία, των Ιστοσελίδων που δημιουργεί ο σπουδαστής, κατά τη διάρκεια των Μαθημάτων στον ειδικό χώρο στο Server της Euro Logic Studies, που παρέχεται σε κάθε σπουδαστή. Ο στόχος είναι να εξοικειωθεί ο σπουδαστής, με τη διαδικασία δημοσίευσης, να δει την ιστοσελίδα που δημιούργησε, όχι μονό τοπικά, στον υπολογιστή του, αλλά με επίσκεψη στο Internet, στον υπολογιστή και το κινητό του.
Σε αυτή τη Σειρά Μαθημάτων, ο σπουδαστής αποκτά τις κατάλληλες γνώσεις, και δημιουργεί Ιστοσελίδες, χρησιμοποιώντας απλά μέσα.
Διδακτικό Αποτέλεσμα: Τι θα μάθει ο σπουδαστής από τη Σειρά
Τα δεδομένα είναι τα εξής:
Ο σπουδαστής ξεκινάει από το μηδέν. Παρακολουθεί Μαθήματα, που περιέχουν σημαντικές πληροφορίες, που σχετίζονται με τη δημιουργία απλών και Δυναμικών Ιστοσελίδων.
Eχει στη διάθεσή του όλα τα προγράμματα που χρειάζονται, οπότε μπορεί να κάνει πολλές ασκήσεις, για να αφομοιώσει τις πληροφορίες που παίρνει.
Τα Μαθήματα δεν είναι ξεκάρφωτα. Δεν δώσαμε στο σπουδαστή, ένα πακέτο Video Clips, αφίνοντάς τον μόνο του, να ψάχνει τι πρέπει να κάνει κάθε στιγμή.
Αντίθετα, τα Μαθήματα είναι πολύ καλά οργανωμένα. Υπάρχει Σχέδιο Μαθήματος, που εξηγεί τί πρέπει να κάνει ο σπουδαστής, σε κάθε του βήμα. Εξηγεί πότε θα παρακολουθήσει θεωρία, ποια θεωρία, πότε πρέπει να σταματήσει για να κάνει άσκηση, ποια άσκηση πρέπει να κάνει κλπ
Το σχέδιο έχει δημιουργηθεί από ειδικούς, αλλά επειδή ο σπουδαστής εργάζεται μόνος στο σπίτι, την εφαρμογή του αναλαμβάνει ο σπουδαστής. Πρέπει να εφαρμόζει το Σχέδιο με ακρίβεια.
Ο σπουδαστής έχει τη δυνατότητα να εργάζεται, όποια μέρα και ώρα έχει διαθέσιμο χρόνο.
Παρά το γεγονός, πως δηλώνουμε, ότι η χρονική διάρκεια των Μαθημάτων, είναι μερικοί μήνες, δίνουμε πάντοτε παράταση, σε όποιον χρειάζεται περισσότερο χρόνo, μέσα σε λογικά πλαίσια. Με άλλα λόγια: ο σπουδαστής έχει στη διάθεσή του, όσο χρόνο χρειάζεται, με τη προυπόθεση, να μη ζητήσει κάποιος να ολοκληρώσει, σε πέντε χρόνια ...
Αυτές είναι μοναδικές δυνατότητες, για όσους έχουν πρόβλημα χρόνου, για παράδειγμα, για όσους εργάζονται.
Παράλληλα, αν κάποιος έχει μία απορία, μπορεί να επικοινωνήσει μαζί μας, με ένα τηλέφωνο ή ένα email. Είμαστε στη διάθεσή του.
Μετά από όλα αυτά, θεωρούμε αδιανόητο, κάποιος που θέλει πραγματικά να μάθει, να μην έχει το αποτέλεσμα που επιθυμεί. Παρέχουμε όλα τα μέσα, μέσα στο χώρο του σπουδαστή και βελτιωνόμαστε συνεχώς ...
Δυνατότητες Εργασίας μετά τη παρακολούθηση της Σειράς Μαθημάτων
Αυτή η Σειρά Μαθημάτων, απευθύνεται σε άτομα, που θέλουν να μάθουν την HTML/CSS, με σκοπό να δημιουργούν Ιστοσελίδες, για οποιαδήποτε χρήση. Οι γνώσεις αυτές είναι πολύ χρήσιμες, σε αυτούς που θέλουν να εργασθούν επαγγελματικά, με δημιουργία απλών ή Δυναμικών Ιστοσελίδων.
Πρώτο Μάθημα Δωρεάν
Αν κάποιος ενδιαφέρεται για τη Σειρά Μαθημάτων, μπορεί να ζητήσει, να παρακολουθήσει το πρώτο Μάθημα Δωρεάν. Αυτό γίνεται χωρίς καμία υποχρέωση και έχει δύο στόχους.
Πρώτα απ όλα, επιτρέπει σε αυτόν που ενδιαφέρεται, να αποκτήσει εικόνα, για το τρόπο που γίνονται τα Μαθήματα. Μπορεί το πρώτο Μάθημα, να είναι συνήθως εισαγωγικό, αλλά κάποιος μπορεί να βγάλει αρκετά συμπεράσματα.
Παράλληλα επιτρέπει να βγουν συμπεράσματα, κατά πόσον ο υπολογιστής του ενδιαφερόμενου, συνεργάζεται σωστά, με το Σύστημα της Euro Logic Studies. Είναι και αυτό, μία σημαντική παράμετρος.
Παρακαλώ, αν θέλετε να παρακολουθήσετε το πρώτο Μάθημα Δωρεάν, στείλτε μήνυμα στη Διεύθυνση info@eurologicstudies.gr, για να δηλώσετε το ενδιαφέρον σας. Στο μήνυμα πρέπει απαραίτητα να υπάρχουν το Ονοματεπώνυμό σας και Τηλέφωνο επικοινωνίας.
Περιεχόμενο Μαθήματος
Η Γλώσσα HTML, είναι η κύρια Γλώσσα για δημιουργία Ιστοσελίδων.
Όπως είναι γνωστό, η δημιουργία Ιστοσελίδων, έχει μία ιδιαιτερότητα. Αυτός που δημιουργεί την Ιστοσελίδα, δεν γνωρίζει σε ποιον υπολογιστή και σε ποια οθόνη θα προβληθεί. Για παράδειγμα, υπάρχουν οθόνες, με πολύ διαφορετικές διαστάσεις και χρήστες που χρησιμοποιούν διαφορετικές Αναλύσεις.
Για το λόγο αυτό, έχουν αναπτυχθεί ειδικές Γλώσσες, οι οποίες σε Συνδυασμό, με κατάλληλα προγράμματα Προβολής, επιτρέπουν τη προσαρμογή του περιεχομένου, στα δεδομένα της οθόνης χρήστη.
Σε αυτή τη Σειρά Μαθημάτων, θα μάθουμε τα ακόλουθα:
Εισαγωγή στη Γλώσσα HTML, Πως δουλεύει ένας Browser, Επίσκεψη σε Site – Λεπτομέρειες, Δημιουργία Εγγράφου HTML. Ανοιγμα Τοπικά, Βασική Δομή Εγγράφου HTML, Κείμενο σε Εγγραφο HTML. Συστατικά Στοιχεία Κειμένου, Περιγραφή του Προβλήματος δημιουργίας Εγγράφου HTML, Προσαρμογή Κειμένου στις Διαστάσεις του Παραθύρου. Πολλές Ασκήσεις.
Προσθήκη Παραγράφου σε Κείμενο. Χαρακτήρες Bold κλπ. Επικεφαλίδες h1 έως h6 Brake για Αλλαγή Γραμμής. Προσθήκη: Εκθέτη – Δείκτη. Μαρκάρισμα και Προβολή τμήματος Κειμένου, που έχει Διαγραφεί. Απλή Εισαγωγή Εικόνας. Προσθήκη Comment σε Εγγραφο. Προσθήκη Link σε έγγραφο. Δέσμη Εγγράφων HTML. Πολλές Ασκήσεις.
Στη συνέχεια κάνουμε μία εισαγωγή στη CSS, που είναι μία Γλώσσα Μορφοποίησης.
Εισαγωγή στη CSS. Προσθήκη Εντολών CSS - σε έγγραφο HTML. Εντολές CSS – InLine. Εντολές CSS – Internal. Εντολές CSS – External. Προτεραιότητα Εφαρμογής Εντολών CSS – Παραδείγματα. Πως εργαζόμαστε, για Διαμόρφωση Εγγράφων με CSS. Περιγραφή του Προβλήματος, Επιλογής Γραμματοσειράς. CSS Font Family - Επιλογή Γραμματοσειράς. CSS Box Model. CSS για Διαμόρφωση Κειμένων - Βασικές Ιδιότητες Πολλές Ασκήσεις.
Αναλυτικές Ρυθμίσεις Border και Margin, με τις παραμέτρους του CSS Box Model. Χρώμα Αντικειμένων - Εισαγωγή στα Μοντέλα Χρωμάτων. Αθροιστικά και Αφαιρετικά Μοντέλα. Μοντέλο RGB. Χρώματα σε RGB και Hex. Χρώματα σε Εγγραφο HTML, με τη Συνάρτηση RGB. Ιδιότητες Πολλές Ασκήσεις.
Τα Χαρακτηριστικά μιας Εικόνας. Διαστάσεις Εικόνας, κατά τη Προβολή Εγγράφου σε Browser. Εικόνες GIF σε Εγγραφο Εικόνες PNG: Αδιαφάνεια - Opacity Πολλές Ασκήσεις. Videos με τις Λύσεις των Ασκήσεων. Χαρακτηρισμός Στοιχείων ενός Εγγράφου – Κλάσεις. Δημιουργία class σε Εγγραφο. Selectors για Διαμόρφωση μιας Κλάσης. Ids Στοιχείων ενός Εγγράφου. Selector για Διαμόρφωση Id. Links με χρήση Id. Πολλές Ασκήσεις.
Εισαγωγή στους Πίνακες, Δημιουργία Απλού Πίνακα. Διαμόρφωση Στοιχείων Πίνακα. Εισαγωγή στις Λίστες. Δημιουργία Λίστας. Πολλές Ασκήσεις.
Δημιουργία Description List . Δημιουργία Nested List. Διαμόρφωση Unordered List. Διαμόρφωση Ordered List. Δημιουργία - Διαμόρφωση Division. Link για Μεταφορά σε άλλη θέση, στο ίδιο έγγραφο. Εισαγωγή στα Μενού Επιλογών. Δημιουργία απλού Κατακόρυφου Μενού με Λίστα. Πολλές Ασκήσεις.
Indent ολόκληρης παραγράφου. Indent πρώτης γραμμής. Στοιχείο Section Στοιχείο Span Η χρήση του footer Σχεδίαση, οριζόντιας γραμμής σε έγγραφο. Στοιχεία Form, Figure, embed, iframe, meta tags
Ιδιότητα Display. Στοιχεία Box και Inline. Τοποθέτηση Στοιχείων InLine και Box σε έγγραφο, με βάση το CSS Box Model Δημιουργία Οριζόντιου Μενού. Περιγραφή του Hovering
Εξήγηση τι είναι τα Responsive Sites. Σχεδίαση Sites, που είναι Responsive.
Μονάδες Μέτρησης Αποστάσεων. Τα χαρακτηριστικά των Συσκευών Προβολής (Screens). Screen Sizes, Pixel Densities και ViewPort Sizes.
Τι εννοούμε με τον όρο Mobile Friendly Site. Σχεδίαση Ιστοσελίδων Mobile Friendly.
Κάνουμε μία σύντομη περιγραφή, της διάταξης αρχείων, στο Δίσκο ενός Server Appache, που είναι αυτός που χρησιμοποιείται περισσότερο, σε Servers, σε ολόκληρο το πλανήτη.
Τέλος, ο σπουδαστής ασχολείται με τη Δημοσίευση ενός μικρού Site που δημιούργησε ο ίδιος, σε ειδικό χώρο που παρέχει η Euro Logic Studies. Η μεταφορά των αρχείων γίνεται με το πρόγραμμα Web File Transfer, που έχει αναπτυχθεί από τη Euro Logic Studies, για τις ανάγκες των Μαθημάτων Web Design. Με τα τρόπο αυτό ο Σπουδαστής, εξοικειώνεται με τη διαδικασία Δημοσίευσης και βλέπει ζωντανά, το αποτέλεσμα της προσπάθειάς του, στον υπολογιστή και το κινητό του τηλέφωνο με επίσκεψη στο Internet.
Δίνουμε έμφαση, στη Σχεδίαση Ιστοσελίδων, που προσαρμόζονται στις μικρές οθόνες, των Φορητών Συσκευών, όπως είναι τα Κινητά τηλέφωνα και τα Tablets. Δίνουμε πολύ μεγάλη σημασία στις λεπτομέρειες.
Μετά από αυτά, ακολουθεί μία Εισαγωγη στη JavaScript.
Αρχίζουμε με την απαραίτητη θεωρία. Κάνουμε μία Εισαγωγή στις Δυναμικές Ιστοσελίδες, Αναφερόμαστε στις Φόρμες και στις μορφές, του στοιχείου button.
Ακολουθεί μία περιεκτική εισαγωγή, στο DOM, Document Object Model και των συναρτήσεων που σχετίζονται με αυτό.
Aκολουθούν πολλά παραδείγματα και Ασκήσεις, αλλαγής διαφόρων Στοιχείων, ενός εγγράφου HTML, με αποτέλεσμα να προκύπτουν Δυναμικά Εγγραφα.
Αναφερόμαστε σε αλλαγές στο περιεχόμενο, στη διαμόρφωση, τα χαρακατηριστικά, διαφόρων στοιχείων ενός εγγράφου HTML, ενώ παράλληλα, ασχολούμεθα με τη Προβολή και Διακοπή Προβολής, κάποιων στοιχείων ενός εγγράφου
Στη συνέχεια ασχολούμεθα με την εισαγωγή κώδικα script, σε έγγραφο HTML, με τη δημιουργία και κλήση συναρτήσεων της JavaScipt, με τις Δεσμευμένες Λέξεις, τα Ονόματα των Μεταβλητών, τους Τύπους Δεδομένων, τα Arrays κλπ κλπ
Εικόνες από το Μάθημα

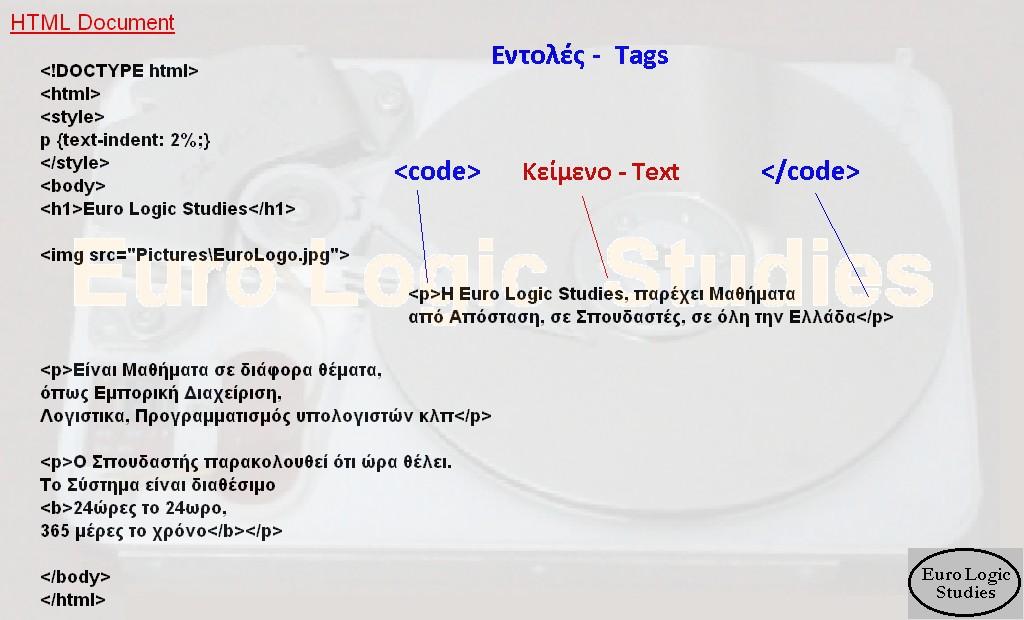
Εικόνα 1: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Η εικόνα είναι συνθετική και έχει υποστεί επεξεργασία.
Αριστερά δείχνει ένα έγγραφο HTML.
Η πρώτη παράγραφος του κειμένου, έχει μετακινηθεί δεξιά, για να ξεχωρίζει
Eχουν προστεθεί σημειώσεις, που δείχνουν, τις εντολές HTML, p και /p δηλαδή τα tags, στην αρχή και το τέλος της παραγράφου και μία σημείωση που δείχνει το αρχικό κείμενο.

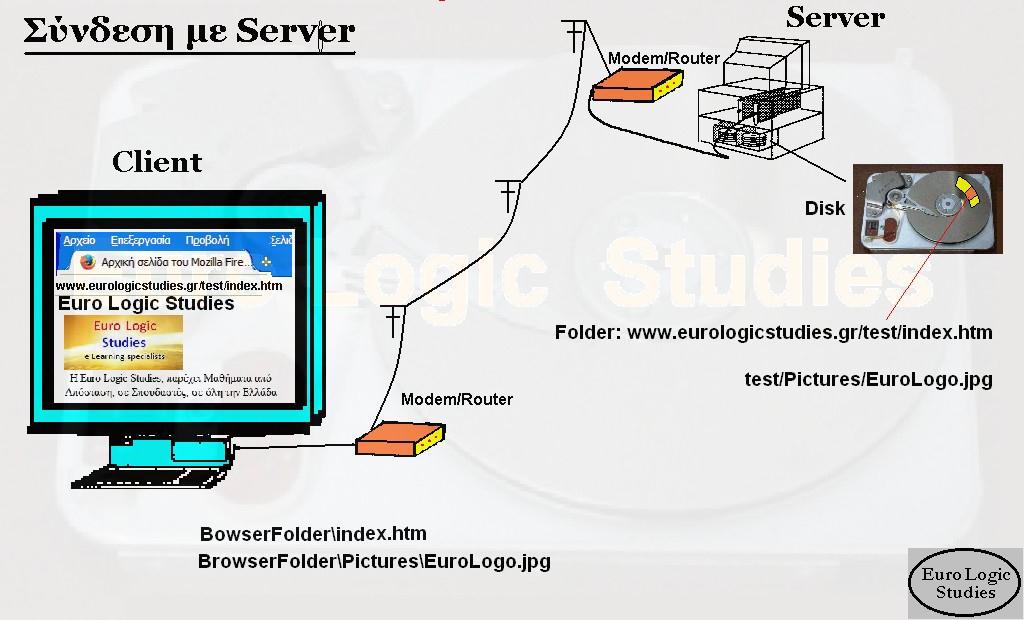
Εικόνα 2: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Είναι μία Σύνθεση διαφορετικών στοιχείων
Αριστερά βλέπουμε το Σχέδιο ενός υπολογιστή.
Κάτω από το Σχέδιο του υπολογιστή, βλέπουμε τις ονομασίες των αρχείων, που βρίσκονται στο BrowserFoder. Είναι τα αρχεία, που έχει κατεβάσει ο Browser, από το μακρινό server. Ο Browser χρησιμοποιεί αυτά τα αρχεια, για να δημιουργήσει την εικόνα της ιστοσελίδας, που προβάλει στην οθόνη
Στο μέσον βλέπουμε τις γραμμές επικοινωνιών που μεταφέρουν πληροφορίες από και προς το μακρινό Server
Δεξιά βλέπουμε το σχέδιο του Server, λίγο δεξιότερα την εικόνα του Δίσκου του Server και πάνω στην εικόνα, σημειωμένο σχέδιο του Φακέλου, στον οποίο βρίσκονται οι πληροφορίες ενός Site
Ακριβώς από κάτω, βλέπουμε την Ηλεκτρονική Διεύθυνση και τις ονομασίες των αρχείων στο εσωτερικό του Φακέλου.
Με τέτοια Αναλυτικά Διαγράμματα, περιγράφουμε με λεπτομέρειες, την οργάνωση του υλικού σε ένα Server, πράγμα που βοηθάει σημαντικά το σπουδαστή, να κατανοήσει τα δεδομένα και τις απαιτήσεις, που σχετίζονται με τη σχεδίαση ιστοσελίδων.

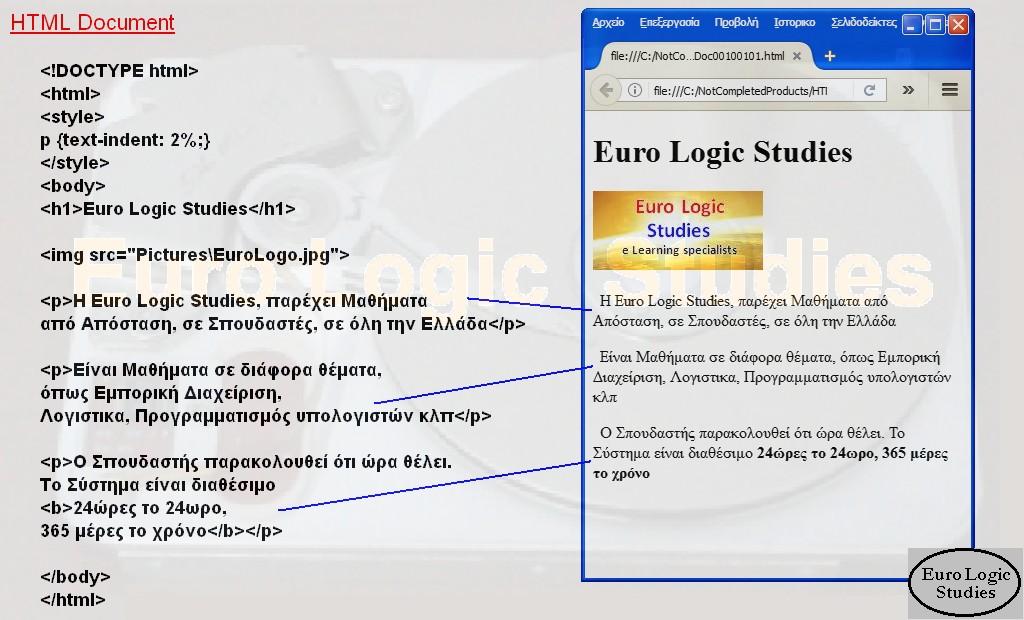
Εικόνα 3: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Είναι μία Σύνθεση Οπτικού υλικού, που προέρχεται από εντελώς διαφορετικές πηγές.
Αριστερά, βλέπουμε τις διαδοχικές γραμμές ενός εγγράφου HTML, δηλαδή ενός κειμένου.
Δεξιά, βλέπουμε την εικόνα του εγγράφου HTML, σε ένα Browser
Αυτός ο συνδυασμός διαφορετικών υλικών που προέρχονται από διαφορετικές πηγές και η προσθήκη τους σε Video Clips, είναι προιόν της εξαιρετικής τεχνολογίας, που έχει αναπτύξει η Euro Logic Studies και βοηθάει αφάνταστα το σπουδαστή.
Δίνει τη δυνατότητα στο σπουδαστή, να βλέπει ταυτόχρονα, σε μία επιφάνεια, δηλαδή σε μία εικόνα, αριστερά τις γραμμές κειμένου του εγγράφου HTML και δεξιά την εικόνα της Ιστοσελίδας, όπως προβάλλεται, σε ένα Browser. Παράλληλα, στη συγκεκριμένα εικόνα, υπάρχουν και λεπτές γραμμές, μπλε χρώματος, που συνδέουν τις παραγράφους του εγγράφου HTML, με τη προβολή τους στην εικόνα.
Με αυτό το τρόπο, ο σπουδαστής, χωρίς να ανατρέχει από δω κι από κεί, μπορεί να συμπεράνει αμέσως, ποιο είναι το αποτέλεσμα εφαρμογής, μιας εντολής HTML, στην εμφάνιση της ιστοσελίδας.

Εικόνα 4: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Εισαγωγική εικόνα, του προγράμματος Web File Transfer

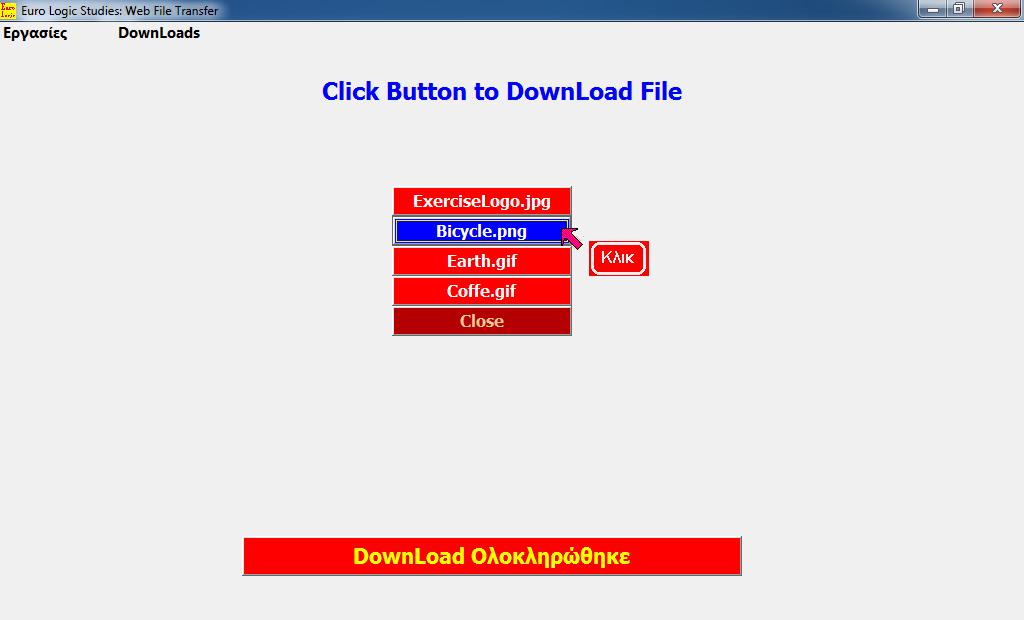
Εικόνα 5: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Βλέπουμε την οθόνη του προγράμματος Web File Transfer, μετά την ολοκλήρωση download του αρχείου εικόνας, με την ονομασία Bicycle.png.
Σε αυτή τη Σειρά Μαθημάτων, το Web File Transfer, χρησιμοποιείται για κατέβασμα αρχείων εικόνας, που είναι χρήσιμα, για τη δημιουργία Ιστοσελίδων. Παράλληλα όμως χρησιμοποιείται, κατά μία έννοια και σαν IDE, δηλαδή Integrated Development Environment.

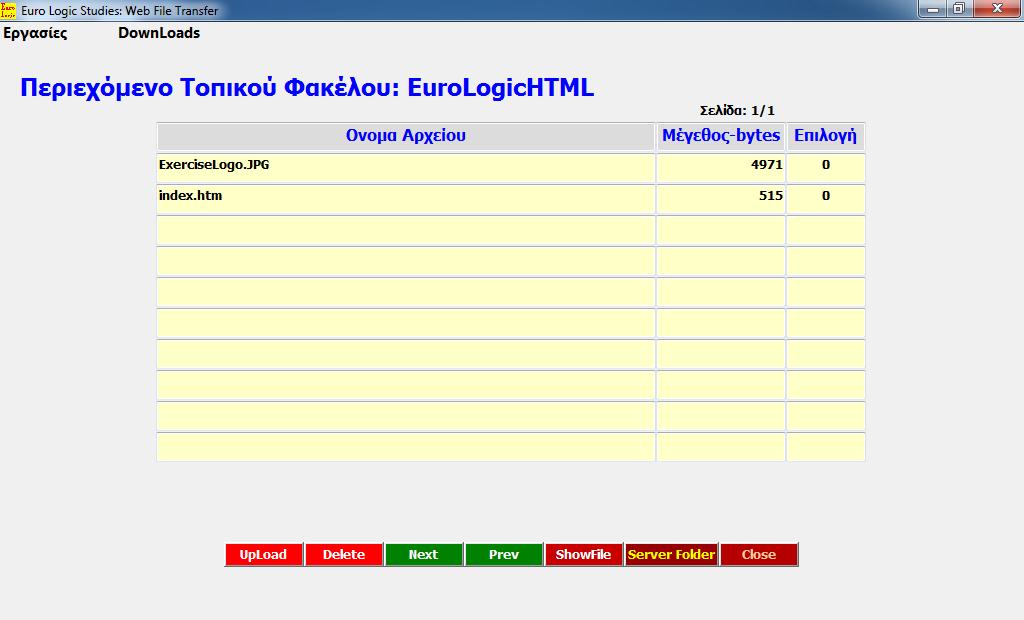
Εικόνα 6: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Βλέπουμε το περιεχόμενο του Τοπικού Φακέλου, στο παράθυρο του προγράμματος Web File Transfer. Είναι ένας Φάκελος στον υπολογιστή του σπουδαστή, ο Φάκελος, στον οποίο εργάζεται.

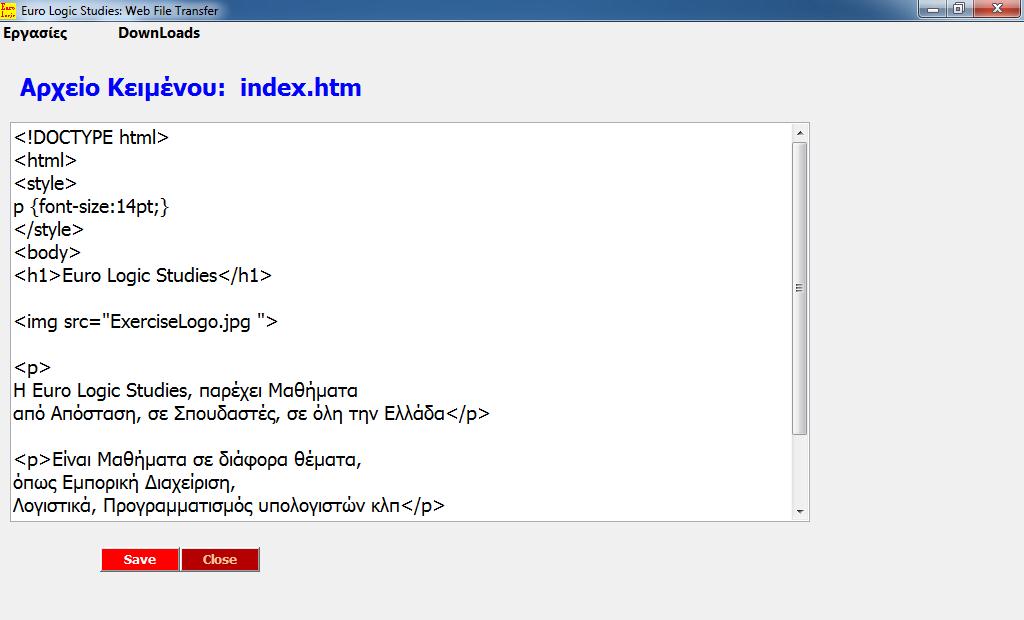
Εικόνα 7: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Στο παράθυρο του προγράμματος Web File Transfer, βλέπουμε το περιεχόμενο του αρχείου index.htm. Είναι ένα έγγραφο html που βρίσκεται στο Τοπικό Φάκελο, στον υπολογιστή του σπουδαστή, δηλαδή στο Φάκελο, που εργάζεται ο σπουδαστής.
Μέσα από αυτή την οθόνη, ο σπουδαστής μπορεί να εργασθεί μέσα στο έγγραφο, να προσθέσει, να τροποποιήσει ή να αφαιρέσει κείμενο ή εντολές HTML, δηλαδή tags
Οπως αναφέραμε και στο Σχόλιο της εικόνας 5, το Web File Transfer, χρησιμοποιείται, κατά μία έννοια και σαν IDE, δηλαδή Integrated Development Environment.
Με άλλα λόγια, μέσα από αυτό το εργαλείο, ο σπουδαστής μπορεί να δημιουργήσει ένα αρχείο κειμένου, Text File, που έχει τη Γενική Ονομασία FileName.htm, δηλαδή ένα έγγραφο HTML και να εργασθεί πάνω σ αυτό.
Μέσα από το εργαλείο, το έγγραφο HTML, σώζεται στο Τοπικό Φάκελο, στον υπολογιστή του σπουδαστή και στη συνέχεια, με το πάτημα ενός και μόνο πλήκτρου και χωρίς καμία άλλη ρύθμιση, μεταφέρεται στο Server της Euro Logic Studies, στο χώρο που έχει διατεθεί στο σπουδαστή, για δημοσίευση των ασκήσεών του.
Οπως θα δούμε, σε επόμενες εικόνες, στη συνέχεια, με το πάτημα ενός και μόνο πλήκτρου και χωρίς να γίνει οποιαδήποτε άλλη ρύθμιση, η δημοσιευμένη ιστοσελίδα του σπουδαστή, προβάλλεται σε ένα Browser της επιλογής του, πχ στο Firefox

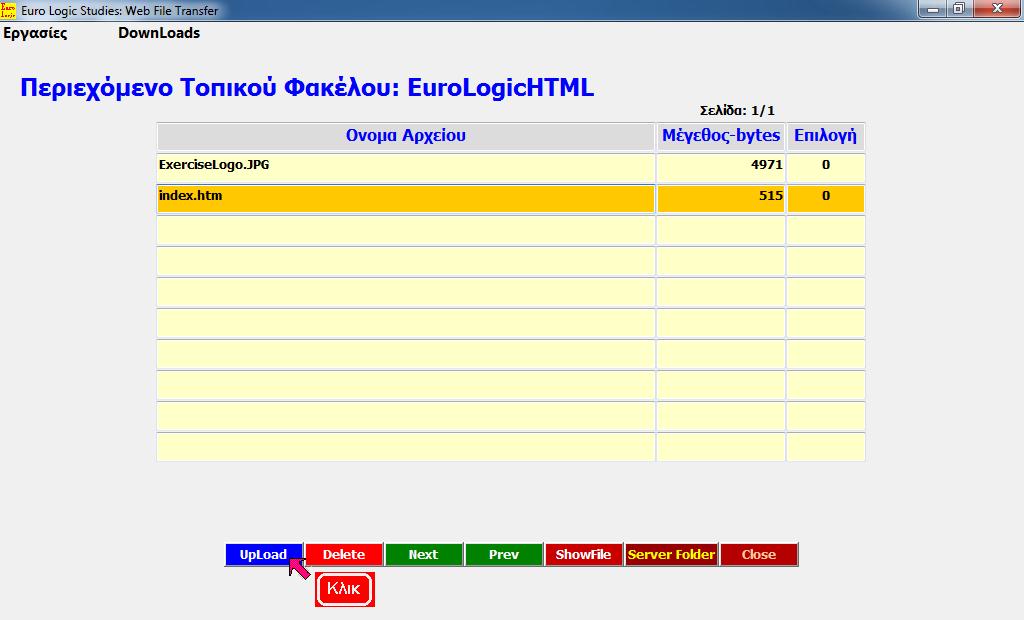
Εικόνα 8: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Στο παράθυρο του προγράμματος Web File Transfer, βλέπουμε το περιεχόμενο του Τοπικού Φακέλου.
Με επιλεγμένο το αρχείο index.htm, πατάμε το πλήκτρο UpLoad. Μέσα σε ελάχιστο χρόνο και χωρίς καμία άλλη ρύθμιση, το αρχείο μεταφέρεται στο Φάκελο του σπουδαστή, στο Server, της Euro logic Studies

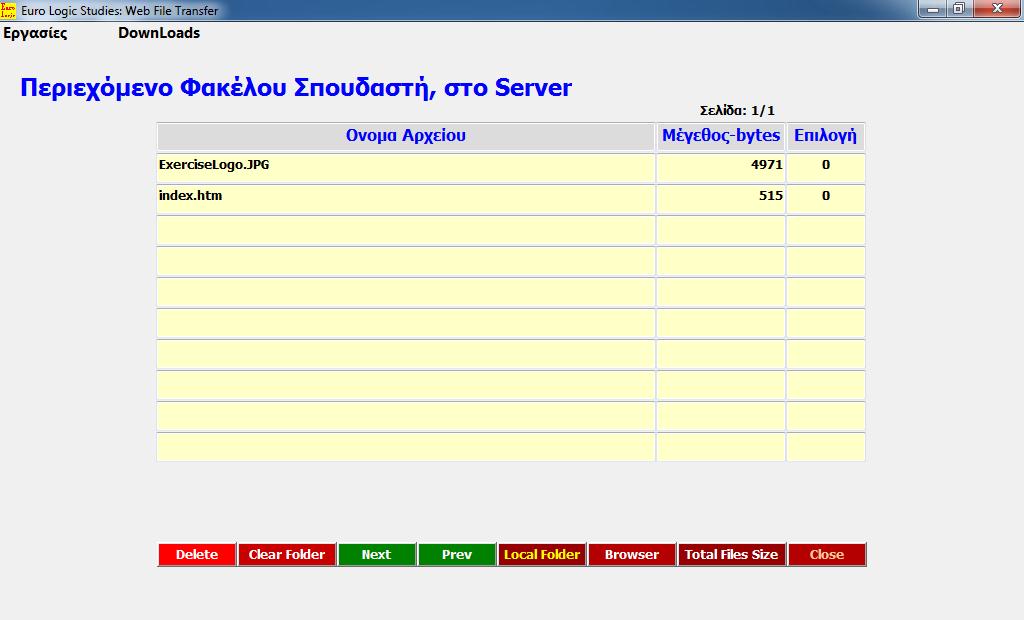
Εικόνα 9: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Στο παράθυρο του προγράμματος Web File Transfer, βλέπουμε το περιεχόμενο του Φακέλου, στο Euro Logic Server και το έγγραφο HTML, που έχει γίνει UpLoad.

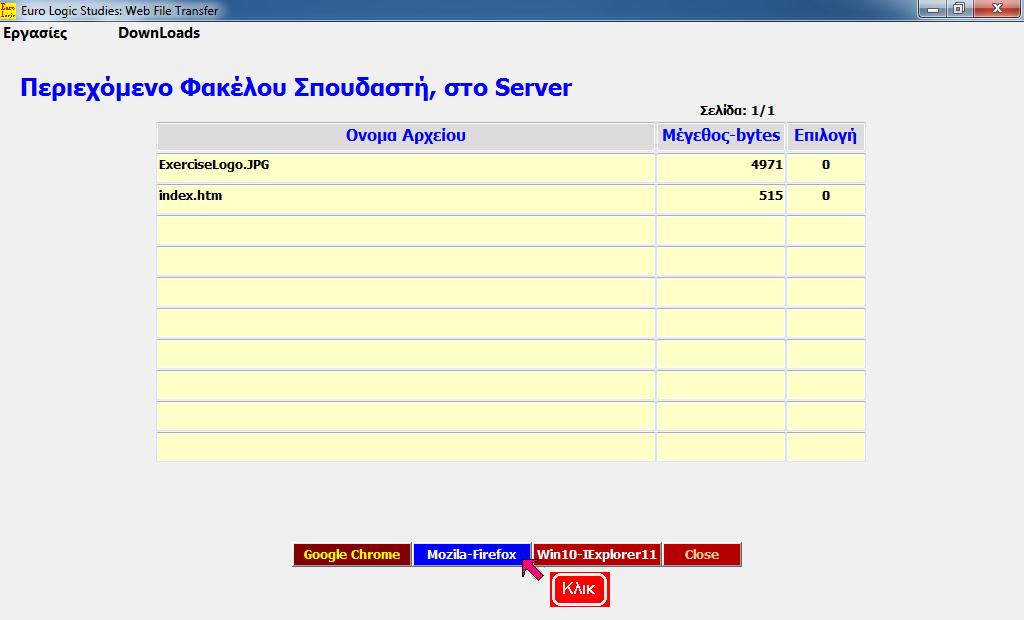
Εικόνα 10: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Στο παράθυρο του προγράμματος Web File Transfer, βλέπουμε το περιεχόμενο του Φακέλου του σπουδαστή στο Server. Στο κάτω μέρος του παραθύρο, βλέπουμε μία μπάρα από πλήκτρα, σε οριζόντια διάταξη
Με το πάτημα ενός πλήκτρου, πχ του πλήκτρου με την ένδειξη Mozilla Firefox, η ιστοσελίδα που δημιούργησε ο σπουδαστής, προβάλεται στο Firefox, χωρίς να χρειάζεται καμία άλλη ρύθμιση.
Με άλλα λόγια ο σπουδαστής, με το πρόγραμμα Web File Transfer, δημιουργεί ένα έγγραφο HTML, στο Τοπικό Φάκελο, το βλέπει στο Browser Τοπικά, το κάνει Up Load, στο Φάκελο στο Server, το βλέπει ξανά στο Βrowser, μετά τη δημοσίευση και όπου χρειάζεται κάνει τροποιήσεις, επαναλαμβάνοντας τη διαδικασία.
Ολα αυτά γίνονται με ταχύτητα και ευκολία.

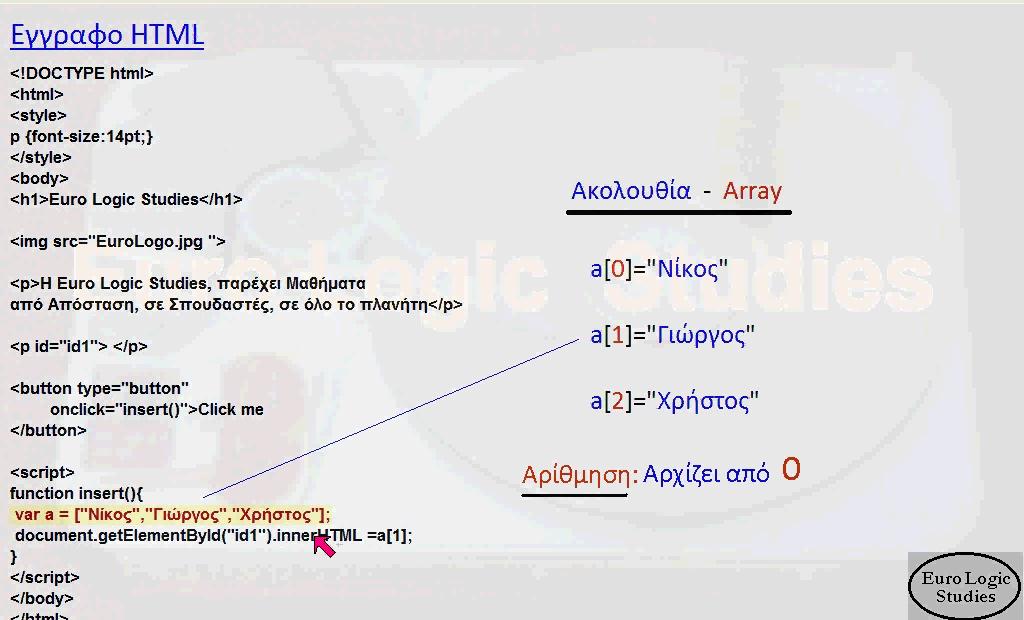
Εικόνα 11: Στιγμιότυπο, από Video Clip, ενός Μαθήματος. Αριστερά βλέπουμε, ένα έγγραφο HTML. Στο τέλος του εγγράφου, υπάρχει Script Code, της JavaScript. Βλέπουμε τον ορισμό της μεταβλητής a, ενός Array, στο οποίο καταχωρούμε τρία Ονόματα.
Για να εκδηλώσετε ενδιαφέρον, για τη Σειρά Μαθημάτων, παρακαλώ στείλτε μας μήνυμα στο info@eurologicstudies.gr